Alapvető kérdések a tervezés előtt
A nagyméretű weboldalak tervezése és megvalósítása, valamint elsősorban a használatuk sok esetben nehézzé válhat, a tagoltság, a menürendszer összetettsége és a változó tartalom miatt. Azonban egy one-page weboldal megalkotása is kihívásokkal teli, hiszen a tartalmat annyira kell lecsökkenteni, ami még nem befolyásolja a felhasználói élményt (UX).
Egy weboldal tervezése során mindig tegyük fel a következő kérdéseket:
- Mit és mennyit kínálunk a felhasználóknak? (Termékek, szolgáltatások, stb)
- Melyek a legfontosabb elemek a weboldal szempontjából?
- Hogyan fogod az előbbieket a felhasználóknak tálalni?
- Hogyan fogod a fentieket élvezhetővé tenni a felhasználók számára?
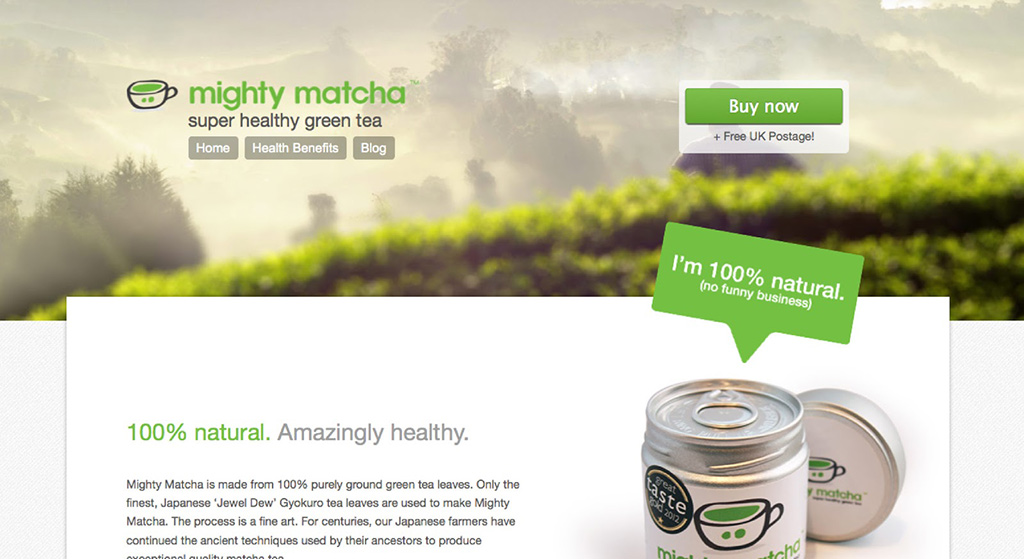
Egyoldalas website
Az egyoldalas weboldalak megkönnyítik a felhasználóknak a böngészést. Ráadásul, ha a tartalmunk elfér egy oldalon is, miért ne használnánk ki? Azonban vannak esetek amikor a legjobb felhasználói élményt – a tartalom legyen bármennyire is kevés – a leghatékonyabb több részre, oldalra osztani. Következzenek az egyoldalas weboldalak használatának előnyei és hátrányai.
Előnyök
A legszembetűnőbb előnye, hogy a webhelyen található tartalmat könnyen olvasható formában jeleníti meg a felhasználók számára. Úgynevezett lineáris élményt nyújtanak, vagyis a tartalomnak könnyen azonosítható eleje, közepe és vége van. Emiatt használata kiválóan alkalmas a görgetéssel való navigációra, vagyis mobileszközökön is kiváló felhasználói élményt nyújt.
Néhány szakember azért teszi le a voksát a one-page design mellett, mert magasabb konverziós arány tapasztalható az egyoldalas weboldalak használatával, mint a többoldalas weboldalak esetében. Ez a legtöbb esetben igaz is, azonban csak emiatt ne használjunk egyoldalas webdesignt, mivel a reklámkampányok érkeztető oldalai (landing page) a legtöbb esetben ezzel a technológiával készülnek, ami nagyban hozzájárul a magasabb konverziós arányukhoz!
Mivel leegyszerűsíti a navigációt, ezért nagyon hatékonyan használhatók abban az estben, ha a weboldalunk egyetlen célt, egy termék vagy szolgáltatás értékesítésére jött létre. Ugyanígy egy történet elmeséléséhez is a one-page design a legjobb választás, hiszen átláthatóbb, mint az egy több oldalas weboldal esetében.
A legnagyobb előnye tehát a könnyű navigációban, pontosabban a folyamatos görgetés lehetőségében rejlik. Mivel nem kell a felhasználóknak a böngészést kattintással megszakítaniuk, ezért sokkal valószínűbb, hogy a látogató végignézi a teljes tartalmunkat.

Hátrányok
A legnagyobb buktatója az egyoldalas weboldalak használatának, hogy túl sok információt akarunk a rendelkezésre álló helybe sűríteni. Ahogy a weboldalon elérhető tartalmak (több termék vagy szolgáltatás) mennyisége növekedésnek indul, egyre kevésbé megvalósítható a one-page design. Ráadásul technikai szempontból az egyoldalas webhelyek kevésbé optimalizálhatók a keresőmarketing (SEO) mint a többoldalas webhelyek. A több tartalom, a több kép növeli a weboldal betöltési sebességét is.
A keresőmotorok (Google, Bing) algoritmusai már figyelembe veszik a rangsorolásuknál, hogy egy oldal tartalma mennyire releváns a felhasználók számára. Amennyiben azonban túl sok információt sűrítünk egy oldalba, a kereső algoritmus kevésbé hatékonyan fogja az oldalunkat indexelni.
Az egyoldalas weboldalunk kereső marketingjének (SEO) hatékonyságát növelhetjük a tartalom tagolásával és horgonyhivatkozások használatával. A H1 címkék használata is erősen ajánlott, mert használatukkal a kereső algoritmusok el tudják különíteni az oldalon található különböző tartalmakat.
Többoldalas website
A több oldallal rendelkező weboldalak általában egy olyan vállalkozás tulajdonában vannak, amely több terméket vagy szolgáltatást kínál, ebből kifolyólag a látogatói bázisa is szélesebb.
Legfontosabb jellemzői:
- Sok aloldallal rendelkeznek, elsősorban azért mert szükséges is a használatuk
- Az oldalon található sok tartalom és funkció miatt, a felhasználói felület elég részletes
- Sok esetben a weboldal több mikro weboldalra oszlik és több érkeztető oldallal is rendelkezik
- A több oldal miatt a kereső algoritmusok szempontjából „értékesebb” a weboldal (SEO)
Előnyök
Jobban működik azon felhasználók esetében, akik a megszokott böngészési élményt és oldal felosztást keresik. A legjobb példa erre egy webáruház, ahol a látogatók nem a vállalkozás „története” miatt keresik fel a site-ot, hanem gyorsan és célirányosan meg szeretnék találni a keresett terméket és megvásárolni azt. Ebben az esetben egy jól és logikusan felépített menürendszer a leghatásosabb eszköz.
A többoldalas weboldalak lehetőséget kínálnak a különböző kulcsszavakra történő optimalizálásra, mivel lehetőség van minden aloldal esetében egyedi témára optimalizálni.
Hátrányok
Minél összetettebb, minél részletesebb és az aloldalak minél jobban egymásra épülnek ebből kifolyólag több rétegből áll a weboldal, annál jobban a saját menürendszerére kell támaszkodjon, a navigálás során. A menürendszer segítségével végzett navigáció egy ideig tökéletesen útba tudja igazítani a felhasználókat, azonban egy bonyolultsági szint után a következők egyike be fog következni:
- A menürendszernek addig kell bővülnie, míg szinte az egész képernyőt elfoglalja
- Amennyiben a felhasználó több aloldalra is eljutott, már nem tudja követni, hol is található az adott aloldal a webhelyen belül
Annak érdekében, hogy a fenti két esetet elkerüljük lehetővé kell tenni, hogy a látogató bármely aloldalról könnyen visszaléphessen a főoldalra, és a fontosabb aloldalakra.

5 tipp a one-page weboldalak tervezéséhez
- Válaszd szét a tartalmadat több kisebb részre
Abban az esetben ha egy oldalad van, ne egyben zúdítsd rá minden információt a látogatóidra. Több kisebb részből épüljön fel az oldalad és azok különüljenek el egymástól. Azonban arra mindig ügyelj, hogy a különböző részek logikus sorrendben kövessék egymást. A legcélravezetőbb, amennyiben követed a következő felépítést és megoldást kínálsz a látogatóid problémájára:
Mit? → Miért? → Hogyan? → Hol? → Mikor?
Célravezető a tartalmat oly módon felépíteni, hogy a szöveges és a vizuális tartalom váltsák egymást, és egy teljes egészet alkossanak. A történetmesélés a tartalommarketing egyik legújabb trendje, használatával a látogatóid világosan megérthetik a weboldalad létrejöttének célját és elköteleződnek feléd.
- Alternatív navigációs lehetőség
Az egyoldalas weboldalak navigációja legtöbbször kimerül a görgetésben, sokszor pedig a végtelen görgetésben. Ennek az a hátulütője, hogy a felhasználó igazából nem tudja, hogy a tartalmad mikor fog véget érni, és meddig kell az oldaladon böngésznie mielőtt megtalálja a keresett információt. Hatékony mód a klasszikus menürendszer kombinálása a görgetéssel. Ez a gyakorlatban úgy valósítható meg, hogy például a képernyő felső részére odatapad a legfontosabb oldalrészek elérését lehetővé tévő menü. Érdemes mindig egy „vissza a tetejére” gombot is lehelyezni a weboldalon.
- Hatékony cselekvésre ösztönzés (CTA)
A konverzió eléréséhez a legfontosabb tényező, a megfelelő cselekvésre való felhívás. Fontos tudni, hogy a felhasználókat nem a terméktulajdonságok érdeklik, hanem az hogy ezen tulajdonságok milyen módon segítenek megoldani a problémájukat, vagy hogyan takaríthatnak meg időt a használata segítségével.
A hatékony cselekvésre ösztönzés legfontosabb tulajdonságai, amelyek segítségével növelheted konverzióid számát és arányát:
- Ismétlődik
- Sürgető érzést kelt
- Az előnyökre összpontosít
- Jól észrevehető
- A megfelelő helyen és időben kínál megoldást
- Egyszerű
- Egyszerű, de nem unalmas
Az egyoldalas website-ok grafikai tervezése nem egyszerű feladat, főleg nem egy többoldalas weboldalhoz viszonyítva, mivel nincs sok lehetőséged lenyűgözni a látogatóidat. Azonban ez lehetőség is egyben a kreativitásod kiteljesedésére. Használj interaktív elemeket, melyekkel megragadod és irányítani tudod a látogatóid figyelmét. Azonban mint az élet sok területén itt is igaz, hogy a kevesebb néha több. Nem szabad abba a hibába sem esni, hogy a felhasználók figyelmét a kelleténél több interaktív honlapelemmel terheled.
- Gyorsíts a betöltési sebességen
Az egyoldalas websiteok egyik legnagyobb hátulütője a lassabb betöltési idő. Mivel egy oldalon találhatóak meg a tartalmaid, ezért több időbe telik míg az oldalad betöltődik. Az előző pontban is említett „a kevesebb néha több” elvet alkalmazva, ne terheld túl a szerveredet felesleges grafikai elemekkel és animációkkal. Ráadásul a one-page designnal készített oldalak gyengébb SEO-val rendelkeznek, mint egy többoldalas website. Az oldalbetöltési sebesség pedig az egyik legfontosabb SEO faktor, ezért mindig tarts szem előtt, emiatt ne kerülj hátrányba a versenytársaid weboldalaihoz képest.

Összefoglalás
Az eddigiekben leírtakat néhány főbb pontban össze lehet foglalni. Ezek a pontok mankó nyújthatnak egy hatékony és jól konvertáló weboldal elkészítésében.
- A tartalom az elsődleges. Tömör és közérthető legyen
- A one-page design nem a többoldalas weboldalak egy részre szabása. Összpontosíts egy témára és arról szóljon. Ha több tartalmad is van, érdemes inkább többoldalas webdesignt alkalmaznod
- Az oldal betöltési sebessége fontos tényező a SEO szempontjából
- A látogatók figyelmét grafikákkal és animációkkal a legkönnyebb megragadni
- Az oldalad logikusan épüljön fel: Mit? → Miért? → Hogyan? → Hol? → Mikor?
Az egyoldalas design használatának a legfőbb célja, hogy a látogatóid számára kevés olvasással feldolgozható, csökkentett mennyiségű információt biztosítson a döntéseik meghozatalában. A one-page designnal készült weboldalakon egyáltalán nincsenek aloldalak, vagy csak nagyon kevés található. Ezzel a designnal készült weboldallal megpróbálod eltávolítania a zűrzavart, hogy a felhasználóid a figyelme a legfontosabb tartalmakra összpontulhasson.

