Tisztában vagyunk vele, hogy aki weboldalt készíttet, az egyáltalán nem biztos, hogy tudja, mitől hibamentes egy honlap. Sőt, az a tapasztalatunk, hogy a többségnek fogalma sincs arról, mit kéne megnéznie.
Szerencsére, az utóbbi időkben nagyon sok ingyenesen használható szoftver segít nekünk abban, hogy feltárjuk az esetleges problémákat - ezek egyszerű pontozásos módszert alkalmazva mutatják meg, hogy milyen a weboldalunk.
Nincs más dolgunk tehát, mint átfuttatni az oldalon egy vagy több ilyen programot - nem is kell értenünk, miért kap a weboldalunk “kevés pontot” -, majd jelezni a fejlesztőnek, hogy nézzen rá, mert jobb értékeket szeretnénk.
Nézzünk is négy eszközt, amelyek egyértelműen megmondják, ha a honlapunkkal probléma van.
Google Speed Insight
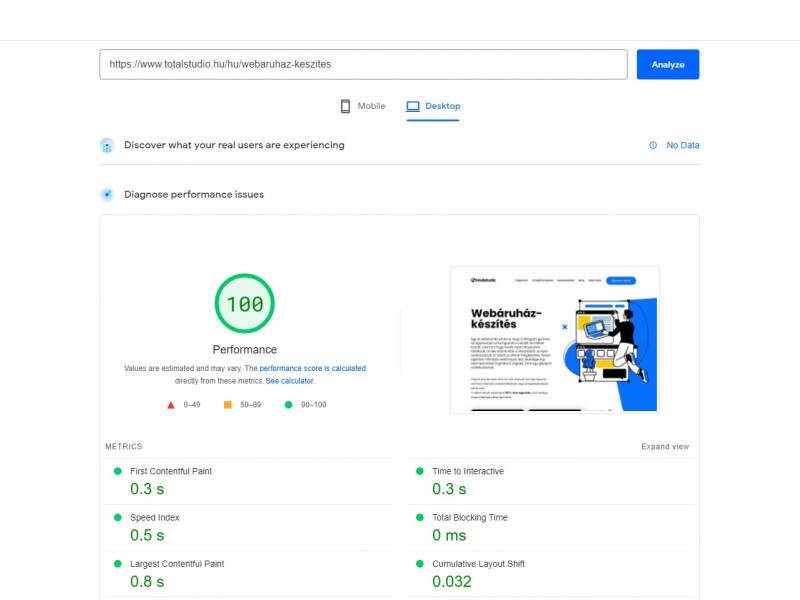
A Google Speed Insight talán az egyik legelterjedtebb és leghitelesebb weboldalellenőrző, nem mellesleg pedig a keresőóriás, a Google szoftvere. Nagyon hasznos, hiszen tényleg gyorsan rávilágít a problémákra, ráadásul teljesen ingyenes.
Ha használni szeretnénk, nagyon egyszerű a dolgunk: látogassunk el a Speed Insight honlapjára, írjuk be a honlapunk teljes címét (ügyelve a http/https és www előtagokra!) és pár másodperc elemzés után meg is jön az eredmény.

A képernyő középső részén található Mobil/Asztali nézet választóval megnézhetjük, milyen pontokat kapott az oldal mobilon illetve asztali gépen.
Fontos, hogy nem elég csak az egyikben jó eredményt elérni!
A kapott pontunk háromféle színben pompázhat:
PIROS: nagy a baj, azonnali beavatkozás szükséges, a kapott weboldallal problémák vannak.
NARANCS: ezt mi ketté vennénk, 70 fölötti pont már jónak számít, ugyanis a honlap tartalmazhat olyan nem módosítható elemeket, amelyekre kicsit szigorúbban reagál az eszköz.
ZÖLD: a kapott weboldal technikailag teljesen megfelelő.
A hibákat az oldal közepén részletesebben is megtekinthetjük. Pár általánosabb hiba mostanság:
Nem új generációs képformátumok: érdemes most már elhagyni a régi webhez köthető berögzült szokásokat, mint amilyenek az elavult képformátumok is (PNG, JPG), és szépen áttérni az új generációs változatokra (WEBP, SVG). Ez utóbbiak jóval kisebb méretűek a minőség viszont ugyanolyan, tehát csak jól járhatunk velük.
Nincs a szövegtömörítés bekapcsolva: ez egy 5 másodperces feladat, mégis sok fejlesztő/ rendszergazda elfelejti vagy direkt nem engedélyezi a gzip tömörítést, pedig ezzel is nagyon sok pontot veszíthetünk.
+1 eszköz: https://www.giftofspeed.com/gzip-test/
+2 eszköz: https://www.websiteplanet.com/hu/webtools/gzip-compression
Oldalbetöltést-gátló fájlok betöltési sorrendje: a tartalmat a usernek “azonnal” látnia kell - ez a Google hitvallása, és erre vezethető vissza szinte az összes ellenőrzési pont is. Tehát, jól gondoljuk meg, mit tölt be az oldal elsőnek! A fölösleges dolgokat hagyjuk a végére, mert ha nem, akkor erős lepontozásban lesz része a honlapnak.
Sokáig folytathatnánk a főbb hibák elemzését, de összességében azt mondhatjuk, a Google Speed Insight-ban nehéz 100 pontot elérni, igaz nem lehetetlen. Hasznos tipp, hogy többször engedjük rá a programot, mert egyes elemzések között 2-5 pontot is ugrálhat úgy, hogy nem is módosítunk semmit a honlapon.
Sajnos az utóbbi időkben kicsit megbízhatatlan lett ez a program, mi mégis azt mondjuk, ez az elsődleges honlapellenőrző eszköz.
GTMetrix
A GTMetrix ugyancsak egy ingyenes honlap ellenőrző program, amelynek létezik fizetős változata is - ez utóbbi természetesen több információt ad, viszont inkább webfejlesztőknek szól, így szerintünk a főbb hibák felderítéséhez bőven elegendő az alapverzió.
A szempontok, amelyek alapján a weboldalakat elemzi nagyon hasonló, mint a Google Speed Insight esetében.
A kiértékelés végén egy A-F-ig terjedő skálán kapjuk meg az eredményünket, ahol az A a legjobb, az F pedig a legrosszabb. Itt egy B szinttől meg lehetünk elégedve a weboldalunkkal.
Az ingyenes verzió nagy hibája, hogy amerikai szerverről elemez, így szinte biztos, hogy a fő hibák között ott lesz a válaszidő csökkentése. Nyilván ezt nehézkes orvosolni, ezzel ne is foglalkozzunk.
SEO elemző eszközök
A keresőoptimalizálás elsőszámú feltétele, hogy a weboldalunk technikailag rendben legyen. A második feltétel, hogy alkalmazza az alap SEO előírásokat. Mivel ezek technikák és bizonyos szabályok betartásához köthetőek, így ezekre is nagyszerű elemző programokat találhatunk a neten. A különféle eszközök szinte mind ugyanazon szempontok alapján elemzik a honlapunkat, és vannak köztük éppen úgy ingyenes, mint fizetős részek, de lényegében bármelyiket is választjuk, az eredmény hasonló lesz.
Általános SEO hibák, amelyekre választ adnak ezek a programok:
Meta tagek helyes használata: fontos, hogy a címe (title) és a leírása (description) ki legyen töltve, és megfelelő hosszúságú legyen.
Képek szöveges elnevezése: a programok nem tudják értelmezni mi van egy képen, ezért szövegesen is el kell nevezni ezeket, azaz használjuk az “alt” és “title” címkéket.
Headingek használata: a címsorok fontosak az oldal tagolásához, ökölszabályként elmondhatjuk, hogy H1-től H6-ig mehetünk el, az alá már nem érdemes, illetve mindig legyen egy H1 (főcímsor) és több H2. A címsorok lehetőleg tartalmazzák a kulcsszavainkat.
W3C ellenőrző
A W3C lényegében egy fejlesztőknek szóló szabvány, amely a weboldalak programozását tartja keretek között, azaz hogy a honlapunk minden böngészőben és eszközön jól jelenjen meg.
Mivel jól körülírt szabványról beszélünk, az ellenőrzés is viszonylag egyszerű. Ha valaminek pirosnak kell lennie, akkor nem lehet narancssárga.
Egyszerűen látogassunk el a W3C Validator weboldalra, írjuk be a honlapunk címét, majd futtassuk le az ellenőrzést.
Ha Hibát (Error) látunk, jelezzük a fejlesztőnek, hogy javítsa. A figyelmeztetéseknél (Warning) viszont mérlegeljünk, mert nem érdemes mindegyiket javítani.
A felsorolt weboldalellenőrző eszközökkel egyszerűen átnéztehetjük a honlapunkat, az észrevételeket elküldhetjük a fejlesztőcsapatnak és megkérhetjük őket, hogy a hibákat garanciálisan javítsák ki. Lehetőleg ne jöjjünk ki olyan weboldallal, amely technikai hibáktól hemzseg!
Mi tudjuk, hogy a talált hibák általában 1-2 munkaóra alatt teljesen kiiktathatóak, így senki ne hegyja lerázni magát!
Az is fontos, hogy legalább évente egyszer futtassunk le egy weboldalellenőrzést a fenti eszközökkel, és ha hibákat találunk, kérjük a javítást a fejlesztőcsapattól - a technológiák ugyanis fejlődnek, ennek köszönhetően pedig folyamatosan változnak a honlapokkal szemben támasztott elvárások is.

