Ahogy azt a bevezetőben is említettük egy végtelenül egyszerű eszközről van szó, ami a CSS3 Generator nevet kapta egyértelműen. A javascript alapokon fekvő oldalon csúszkák és színválasztók segítségével állítgathatunk be dolgokat, amiket aztán a program CSS3 nyelvre fordít és a kapott css állományt máris bepakolhatjuk a saját Style Sheet-ünkbe. A designért Eric Hoffman felet míg a programozást Peter Funk hajtotta végre, most ismerkedjünk meg a rendszerükkel.

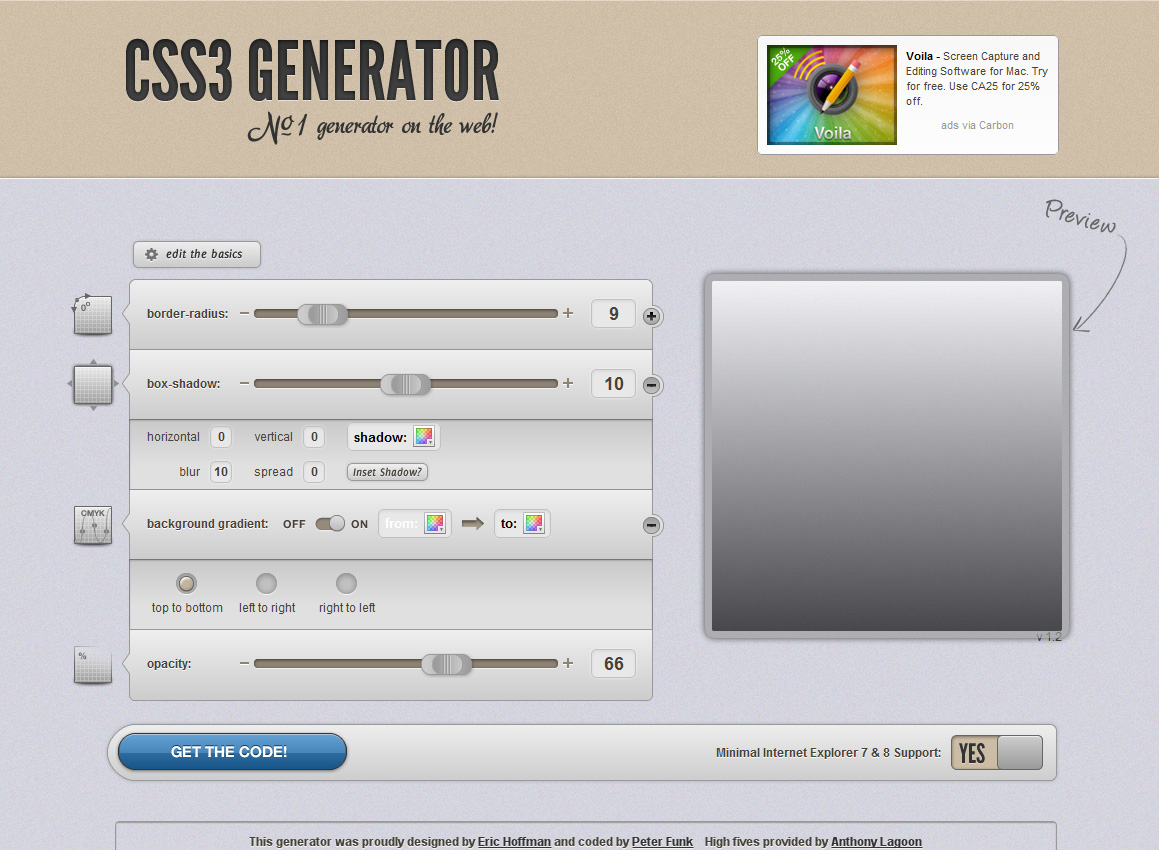
Az oldal bal oldalán maguk a kezelőfelületek helyezkednek el míg a jobb oldalon az előnézet, ami természetesen azonnal változik, ha mi valamit változatunk.
Legfelül található egy edit basics gomb, amivel az egész doboz kezdeti állapotát állíthatjuk be ezek után lehetőségünk van a következők állítására:
border-radius: a doboz lekerekítésének mértéke. A + gombra kattintva megadhatjuk, hogy melyik sarok mennyire kerekedjen le.
box-shadow: a doboz árnyékvetésének mérete. A + gombra kattintva megadhatjuk milyen irányba vetítődjön az árnyék milyen messze legyen a doboztól milyen színű legyen illetve, hogy mennyire legyen mosott.
background-gradient: a háttér szín átmenetét állíthatjuk be. A + gomb megnyomásával megadhatjuk hogy milyen irányba menjen a színátmenet
opacity: a doboz áttetszőségét állíthatjuk.
Végül de nem utolsó sorban kiválaszthatjuk, hogy az Internet Explorer kicsit azért próbálja megjeleníteni ezeket az effekteket. A bekapcsolásával a kód egy kicsit nagyobb lesz, de legalább az IE rajongók némileg élvezik majd az amúgy igen komoly grafika szimplán programozott megjelenését.
Generáljuk le a kódot és rakjuk be a saját css-ünkbe és már kész is. Ugye, hogy egyszerű volt?

