Még ma is a legelterjedtebb forma, hogy egy oldal alap képkészlete (tehát nem a felhasználók vagy szerkesztők által feltöltött képek, hanem a grafikai elemek) külön-külön fájlokban szerepelnek. Ennek a módszernek is minden másnak a világon vannak előnyei és hátrányai. Próbáljuk meg ezeket tételesen felsorolni, természetesen a leglényegesebbeket kiragadva
Előnyei
- könnyen módosíthatóak a képek egyesével
- nem szükséges PSD forrásfájl a képekhez
- képenként kisméretűek lehetnek
Hátrányai
- Fokozatosan jelennek meg a képek az oldalon
- Internet Explorer egyszerre csak meghatározott szálon tud képeket letölteni, tehát az oldal megjelenése lassabb
- Rengeteg képet és kép nevet kell számon tartani, hogy tudjuk mit hol használtunk
- Nagyobb CSS állomány szükséges
A képenként történő elhelyezés hátrányait persze nem lehet drasztikusnak felfogni, hiszen bátran állíthatjuk már régen megszoktuk ezeket a dolgokat, azonban a sprite-ok térhódításával biztosan nagyon sokan felismerik majd azokat a hatalmas előnyöket, amit nyújthatnak.
Mi is az a sprite?
A Sprite nem más, mint egy nagy képállomány. Minden képet egyetlen képre pakolunk rá majd CSS-ből pozicionálással választjuk ki, hogy melyik képet is akarjuk megjeleníteni. Ebből kifolyólag máris rátérhetünk a legnagyobb előnyére a módszernek, ami nem más, mint a gyorsaság. Lévén minden kép egyetlen képre van rárakva egyetlen kép letöltésével az oldal akár teljes alap grafikai tartalma le tud töltődni. Tehát a mondjuk, 50-60 kép helyett egyetlen pár száz kilobyte méretű kép jön le így bárhova lapozunk, az oldalon máris minden megjelenik, nem kell várni külön betöltésekre.
Kiknek ajánlják?
Ez egy kényes kérdés, hiszen bár a sprite-ok igen csak begyorsíthatják az oldalunkat, az életünket ugyanolyan formán képesek lehetnek megkeseríteni. Általánosan elfogadott tény, hogy sprite-okat használjunk nagy látogatottságú oldalaknál, illetve minden esetben, amikor sok ajaxot vagy kétállású gombot kreálunk az oldalunkra.
Hogyan használjuk?
Egy egyszerű példa bemutatásával demonstráljuk miként is néz ki egy sprite és, hogyan kell azt alkalmazni a mindennapi webfejelsztésben.
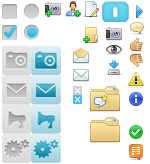
Elkészítjük a képanyagot Egyetlen képet készítünk, amin különféle helyekre elpakolgatjuk a kis ikonjainkat. Ügyeljünk arra, hogy ikonok tekintetében, amiket később háttérként akarunk használni, hagyjunk kellő üres terület a hasznos kép körül. Íme egy mintakép:

Mint látható 34 képet raktunk egy mindössze 21kbyte-os fájlra, és még bőven maradtak üres helyek is. A böngésző ezt az egyetlen képet szedi le és szinte minden ikon és gomb megjelenik.
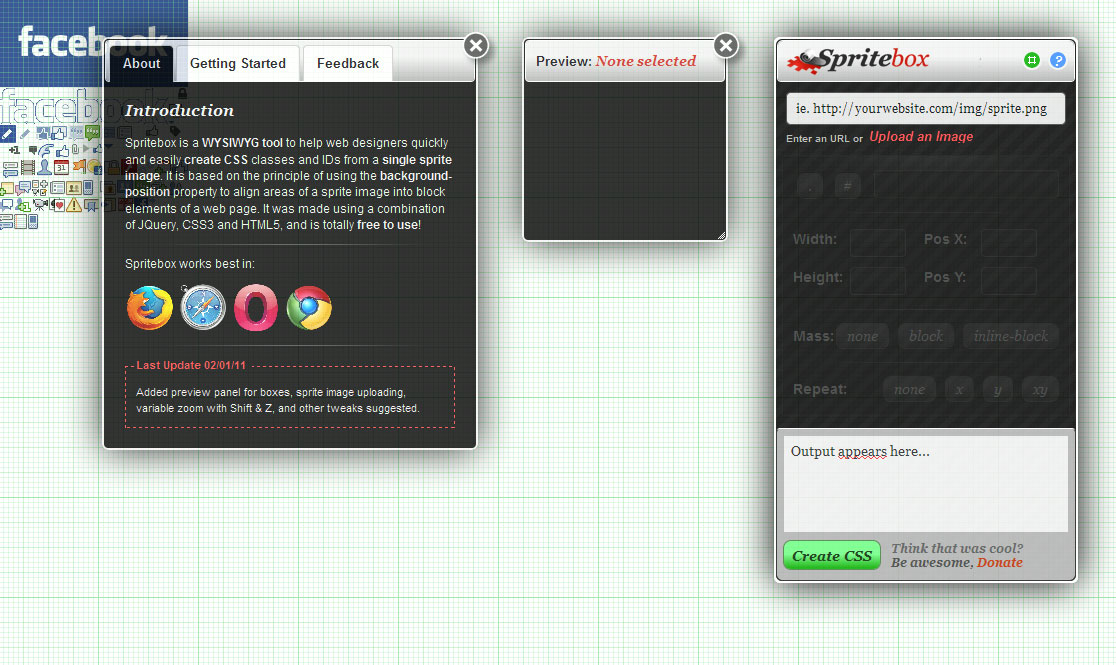
Készítsünk CSS-t. Nyugodtan mondhatjuk, hogy a Sprite-os rendszerekben a kép a CSS-el születik meg. Minden esetben a CSS-el definiáljuk, hogy mit is szeretnénk megjeleníteni. Aki nem szeret maga számolgatni, az használja a SpriteBox.net oldal, amely site nagyban megkönnyítheti a kezdő sprite-al foglalkozók életét.
CSS készítésénél mindien esetben background-ként definiáljuk magát a sprite-ot.
background:url(images/sprite.png);
Ezek után kiválasztjuk, hogy melyik képet akarjuk látni ezt pedig magával a background-position-nal tesszük rövidített formában. Az első szám jelenti az x poziciót, vagyis hogy a kiválasztott kép hány pixelre van a Sprite kép bal oldalától, míg a második szám természetesen azt, hogy felülről hány pixelre található a hasznos terület.
background:url("images/sprite.png" -72px -47px; Ismétlés kiküszöbölésére természetesen no-repeat parancsot kell kiadnunk, hiszen a Sprite-okkal csak egy tengely irányába ismétlődő háttereket tudunk készíteni (erről picit később)
background:url("images/sprite.png") -72px -47px no-repeat; Végül, de nem utolsó sorban el kell döntenünk, hogy képre vagy egy elem hátterére akarjuk alkalmazni a Spriteot, először nézzük, hogyha képre szeretnénk.
Ekkor szükségünk van egy 1x1 px méretű teljesen átlátszó gif-re ez fogja magát a képet helyettesíteni. Ezután jöhet a kód.

és a hozzá tartozó CSS
.fenykepezo {background:url("images/sprite.png") -73px -47px no-repeat; width: 16px; height: 16px} és készen is vagyunk íme az eredmény

A második lehetőség, hogyha a sprite-ból egy ikont nem képként akarunk használni hanem háttérként, mondjuk egy link elé. Először is szükségünk van egy linkre vagy egy div-re például.
hozzászólások
és a hozzá tartozó CSS
. hozzaszolasok {background:url("images/sprite.png") -129px -21px no-repeat; padding-left: 20px} és kész vagyunk íme az eredmény.
hozzászólások
Előnyök hátrányok?
Természetesen, mint a szokásos rendszernek úgy a Sprite-olásnak is megvannak az előnyei és hátrányai. Mérlegelni kell minden esetben, hogy milyen oldalt szeretnénk mennyien látogatják vagy akár mekkora a sávszélességünk vagy a tárhelyünk.
Előnyök
- Kisebb sávszélesség igény
- Gyorsabb képbetöltés
- Egyszerre jelenik meg minden grafikai elem
- Átmenet nélküli kétállapotú váltás
- Kisebb CSS állomány
Hátrányok
- PSD forrásfájl szükséges (amin összepakoljuk a képeket egymás mellé)
- Kicsivel több munka a képek kimérése miatt
- Körülményesebben változtatható egy kép
Tippek, trükkök
- Amennyiben háttereket akarunk sprite-al készíteni készítsünk külön horizontális háttér sprite-ot, ami 1px széles de jó magas
- Sprite-al nem lehet vertikálisan ismétlődő hátteret készíteni
- Érdemes a sprite-ot minden esetben PNG-ben készíteni
- A sprite mérete ne haladja meg a 300kbyte-ot, ha meghaladja inkább készítsünk még egyet a meglévő mellé
- Amennyiben linkek hátterébe akarunk sprite-al ikont tenni ne feledjük, hogy a no-repeat az egész sprite-ra vonatkozik, tehát az ikonunktól jobbra ne legyen semmi különben könnyen láthatóvá válhat. Erre a legjobb megoldás, hogy az ilyen ikonokat a sprite jobb oldalán helyezzük el.
- Használjuk a spritebox.net-et ha elakadnánk nagyon hasznos kis oldal és megkönnyitheti az életünket a kiméregetéstől a CSS irásig szinte minden szinten

Outro
Egyértelműen nem mondhatjuk, hogy a sprite-olás egy könnyű feladat, azonban, ha egyszer valaki megtanulja rájön semmi ördöngösség nincs a dolgoban, azonban a végeredmény szemmel látható gyorsulást fog hozni az oldalunkon. És senki ne feledje a legfontosabb a mérlegelés, hogy lesz-e akkora látogatottsága az oldalamnak, hogy érdemes Sprite-okat használnom? Ezt a kérdést fel kell tenni mielőtt belevágunk!

