Régebben, ha valakinek igazán szép oldala volt az volt a menő, még ha nem is lehetett normálisan használni újabban viszont egyértelműen a használat kap nagyobb szerepet, elkezdett a design visszatérni a fekete fehér átláthatósághoz, ami persze megosztja a webdesignereket, hiszen a legtöbben még mindig vallják jó design nélkül nem eladható egy oldal, mások szerint pedig a minimál is bőven elég tud lenni. Mostani cikkünkben bemutatásra kerül pár oldal, amik inkább legyenek elrettentő, mint követendő példák. Ötletes megvalósítások, de nem biztos, hogy sikerre vinnék termékünket, cégünket...
Látvány káosz
Az első és legnagyobb probléma egy oldal tervezésénél, ha annyi grafikai elemet tömünk a design-ba, ami után egyszerűen a tartalom maga már el is veszik. Nehezen lehet navigálni így minden, amit menüpontok mögé rakunk, már feleslegessé is válik, hiszen az átlagos felhasználó az első designunk által okozott „kudarca" után továbbáll. Lássunk néhány példát a káoszos oldalakra.
Creative with a K
Egy fekete fehér rajzolt grafika, ahol a menük bizonyos elemekre vannak ráhelyezve, bár ha húzogatjuk az egerünket a képernyőn, rájöhetünk, mi alatt van valós tartalom még is borzasztó egy látogató számára, hogy nem tudja mit és hol keressen.
Marc Ecko
Marc Ecko egy üzletember, akinek nyilván nem kell adományokért sorban állnia, honlapja is abszolút ezt tükrözi. Bár a design jóval letisztultabb, mint az előző példában, azonban az egeret követő navigáció meglehetősen zavaró. Ahány menübe lépünk annyi féle képen kell navigálnunk hol vízszintesen, hol függőlegesen görgetünk. Teljes a káosz.
Conten Of
Egy egyszerű bemutatkozó portfólió oldal fantasztikusan összevissza menüszerkezettel. Az értékesebb menüket legfelül apró betűvel találjuk, míg a portfóliókat az oldalon balra ömlesztve aláhúzva csupa nagy betűvel, ember legyen a talpán, aki megtalálja amit akar, a nagybetűvel írást amúgy is kerüljük ha tehetjük, hiszen a felkiáltás felszólítás jele sokszor így a szem számára nyugtalanságot sugározhat. Fő menüpontokban persze nyugodtan használjuk, de ahol lehet azért kerüljük.
There Studio
Az összegyűjtött oldalak közül talán ez a legátláthatóbb, és talán nem is lenne probléma, amíg nem nyomunk a frissítésre! Bár a menük mögött itt nincsenek tartalmak azonban egy random flash script úgy dobálja el a menüpontokat, ahogy akarja. Egyébként mi is pakolgathatjuk a buborékokat. Bármikor is térünk vissza az oldalra, mindig máshogy fog kinézni. Zseniális koncepció, vagy butaság? Mindkettő.
Kár betölteni
Ahogy azt már említettük igen fontos, hogy az olvasó azonnal tudja mit keres érezze nem fog eltévedni az oldalon. Egy időben nagy keletje volt az úgynevezett intro-knak, amik a honlapunkra való jutás előtt közöltek információkat vagy keltették fel az olvasó érdeklődését, manapság teljes mértékben elfelejthetjük ezeket a dolgokat, hacsak nem akarjuk elkergetni a látogatót. A mai internetezők nem szeretik, ha feltartják őket bevezetőkkel, a lényeget akarják hiszen információra éhesek. Íme pár jó példa, hogy mit NE csináljunk
Coca Cola Light
Egy bevezető, amin nincs tovább gomb. Horribilis, SOHA ne csináljunk ilyet, csak ha tényleg szeretnénk ellenszenvet kiváltani a látogatóban, vagy ha nem akarunk vele semmit megmutatni, csak hogy mennyire szép videót tudunk csinálni, ha pedig így van, akkor elég 5-10 másodpercesre tervezni mert utána úgyis lecsukják az oldalunkat. Az oldal egyébként fantasztikusan ötletes és szép biztosan jó pár zöldhasúba fájt a megrendelőnek, de az intro átléptethetősége miatt az olvasók 80%-a sajnos sose tudja meg miről marad le.
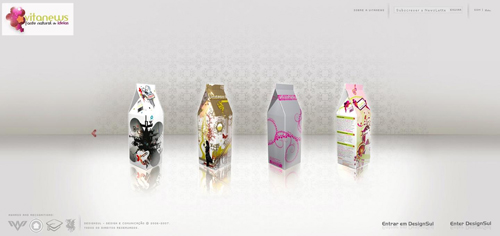
Design Sul
A papírdobozokra mintákat készítő cég honlapja bár sokkal gyorsabban bejön, de itt sem léphetjük át az introt, de ami a legnagyobb probléma, hogy észre sem vesszük mikor van vége az bevezetőnek. Semmi, szöveg, hogy Válasszon dobozt, vagy ilyesmi. Egyszerűen megáll a kép és várja az interakciót, ha már ilyen oldalt csinálunk, villogtassuk vagy forgassuk az elemeket, hogy a látogató tudja vége az intronak mostantól az övé az irányítás.

Nicola Walbeck
A művész oldala akár még jó is lehetne, de a betöltést lassú interneten biztos észre sem vennénk, alul megy ugyan egy csík de olyan kicsi, hogy észre sem vehető, lehet sokan azonnal lezárják az oldalt lévén nincs itt semmi mert fehér. Betöltés után előjön a galéria, viszont ha bemegyünk képekbe, akkor minden képváltásnál csúnya homályos képeket látunk. ha már flash akkor gondolhatott volna a készítő arra, hogy inkább picit tartson tovább egy galéria megnyitása, de a képeket zökkenőmentesen várakozás nélkül nézhessük végig, ne mindig a homállyal kezdjen.
Merre navigáljak?
Navigáció, a web design és web fejlesztés legfontosabb eleme, próbáld meg elképzelni, hogy nincs nálad térkép, amikor autóval mész, vagy egy Kórházban nincsenek kirakva táblák, akkor mit csinálsz? Valószínűleg eltévedsz, vagy visszafordulsz arra amerről jöttél. A navigáció mutatja meg neked, hogy merre kell menned, mit kell csináljál, lehetőséget ad az útvonal megválasztására, de végig figyel arra, hogy ne tévedj el és visszatalálj vagy éppen új útvonalat kreálj. Nos, a honlapoknál sincs ez másképp.
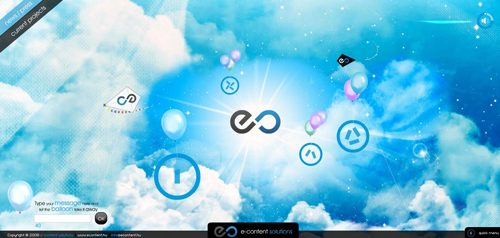
eContent
Az eContent hazai cég honlapja már a belépést is kicsit megnehezíti, középen várnánk, hogy kattinthassunk, ehelyett ptt csak cetlikkel játszadozhatunk, míg a belépés bal felülre került. Szép megoldás, de nem túl hasznos, ezután bejutunk az oldalra, ahol a navigációt egészen addig nem találjuk meg, amíg el nem kezdjük húzogatni az egerünket a lufik által fellógatott körökbe rajzolt jelek fölött, ha eközben kilyukasztjuk a lufikat, akkor a menü le is zuhannak, de nem kell félni visszajönnek egy idő után. Ha honlapot csinálunk, vagy rájuk ki a menüpontokat vagy rendezzük egymás mellé/ alá hogy sugalljuk, oda kell menni a navigációért, ne szórjuk szét, mert abból csak baj lesz.

Prismgirl
A betöltés igen sokáig tart, és ezek után bejutunk egy olyan oldalra, ami bizony még minket is igen megtréfált, hol a francban van a menü? Keresgélünk, nyomkodunk a fának tűnő tüneményen, de sehol semmi, pedig a megoldás közel van az egerünkhöz, egy kis fény formájában. Rákattintunk és megnyílik az a kevéske kis menüpont. Terror!
Toyota's Mind
A Toyota világának már legalább az introja átugorható, de ami ezután fogad az inkább játékos, mint informatív. Egy kis káoszos világban kell megtalálnunk a több mint 50 menüpontot, szinten minden kattintható, ami él és mozog, de hogy később nem találjuk meg azt, amit keresünk az is biztos.
Thelogos
Végül, de nem utolsó sorban itt a Thelogos house of Jewellery honlapja, amely bizony szép, de rémesen kezelhető a menüpontok nagyjából felfedhetőek, ha az ember annyi félre sikerült oldalt látott ma már. Négy fő virág, amikre kattintva iszonytatóan lassan előjönnek az új menük, az ember elalszik mire előkerülnek és szinte biztos hogy utána nem is lesz kedve ismét visszatérni a látogatónak a főmenübe. Kár pedig még jó is lehetett volna.
Kategóriázzunk
Nem elég, hogy vannak bejegyzéseink, vagy referenciáink, azokat nem árt, ha honlapunkon úgy kategorizáljuk, hogy az mások számára is érthető legyen és könnyen megtalálható. Lássunk néhány példát, amely ugyan innováció, de talán mégsem kellett volna kategóriába sorolható.
Self Titled
Egy kör közepén állok... de mit csináljak? Nem egészen egyértelmű, hogy mit is kell csinálni a körrel egészen addig amíg el nem kezdjük húzogatni rajta az egeret, ekkor jobb oldalt is megjelenik a lista, de valljuk be nem a legkényelmesebb megoldás.
Van Alen
Az oldal készítője valószínűleg sokat gondolkodott rajta, hogy miként is lehetne egy kezelhetetlen navigációjú honlapot létrehozni. A menü pontokat szép halvány szürkével, minden szeparálás nélkül hányta fel a jobb sarokba. Ami még ennél is megdöbbentőbb az a referenciák kategorizálása, ami olyan kis csíkokkal történt, hogy igazából soha többet nem találjuk meg azt amit már egyszer megtaláltunk
Grip Limited
Egy honlap, amit valószínűleg az átlag látogatók nagy része nem fog tudni kezelni jobbra balra fel le minden irányba lehet görgetni közben az egész úgy néz ki mint egy nagy plakát. Videók cikkek képek szinte minden el van rejtve de kíváncsi lennék, hogy hányan találják meg mondjuk a Budweiser 3. videóját mikor legközelebb felmennek az oldalra.
Görgők menük
Az utolsó kategória maga a navigációs sáv vagy az igen fontos görgő megjelenítése lesz a téma. Senkitől ne várjuk el, hogy lejjebb fog görgetni oldalunkon, ha nem találja meg a tekerőt, de ugyanez igaz a menükre is hogy hiába várjuk, hogy nyomkodjanak a látogatók, ha egyszer nem tudják mit
Real Casual
Alexander Grabcuk bár igen szép oldalt tudhat magáénak, lehet kár volt szekrénybe rejteni a lényeget. Az ember nyomkodna mindent a képen, de bizony csak pár elem kattintható.
LEGO Cl!ck
Értjük a koncepciót, hogy a LEGO általában lentről fölfelé indul, de ettől még a nettrendeket nem kellene a sarokba vágni a lentről fölfelé görgetés egyszerűen terror a kezelhetőség kapcsán. Biztosan sokan görgetnék lefelé az oldalt, de a második gördítés után csak levonnák a következtetést itt nincs mit görgetni.
Nissan Journey
Az oldal hatalmas, de a navigálás elég rossz, hiszen nem tudjuk hogyan is kéne, odébb menni első körben húzogatnánk a képet, de aztán rájövünk hogy itt kattintgatni kell, ez viszont a bal felső sarokban lehetetlen mert ott egy másik menü így a végén elmehet a kedvünk attól, hogy meg akarjuk ismerni az oldalt.
Bio Bak
A végére hagytunk egy igazi etalont, hogy minek nincs értelme. A Bio Bak oldala kétség kívül művészi, de kezelhetetlen, és ha 10-20-30 vagy több másodpercig is maradunk rajta biztosan nem fogjuk megtudni mi értelme. Szinte biztosak vagyunk benne, hogy a készítő nem is akart senkit vele megfogni csak azt aki szeret órákat ücsörögni egy portfólió lap mellet a lényeget kutatva.
Összegzés
Láthattunk rengeteg rossz példát és biztosan mindenkiben kialakult egyfajta érzés, hogy mit nem szabad csinálni, de lássuk azért összefoglalva. Egy honlap egyik legfontosabb eleme a navigáció, próbáljuk meg mindig olyan helyre rakni, ahol az olvasó várja felülre vízszintesen vagy balra függőlegesen, elcsépelt dolog persze tudjuk, de ha azt akarjuk, hogy a látogató nyomkodjon, akkor maradjunk a bevált dolgoknál. Ettől még lehet szép egy menü, de mégis használható legyen a site.
Grafikánál próbáljuk meg kerülni az összevisszaságokat törekedjünk a rendezettségre és ne használjunk túl sok grafikai elemet, ami a lényeges tartalomról leveheti a figyelmet. Kerüljük azé les kontrasztokat a színezésnél, de a szövegnél a háttér és a szöveg legyen teljesen kontrasztban amennyire csak lehet.
Ne mozgassunk mindent, hiszen nagyon zavaró lehet persze flash betéteket tűzdelhetünk az oldalba, de ne mozgassunk egyfolytában a dolgokat, mert az olvasó oda akar majd kattintani annak meg nem lesz jó vége.
Főleg nagyobb oldalaknál nagyon fontos, hogy a tartalmakat kategóriákba rendezzük és ezeket a kategóriákat akár több helyről is el tudjuk érni. Ezt még megspékelhetjük egy keresővel is ami után már biztosan nem lesz baj a látogatottsággal.
Végül de nem utolsó sorban ne feledjük az olvasó a tartalomért jön nem a kinézetért persze nagyon fontos az első benyomás tehát maradjunk esztétikusak viszont a lényeges tartalmakat máris rakjuk a látogató szeme lé görgetés nélkül, így elkezdi olvasni és szépen haladni fog az általunk mutatott úton és jó száj ízzel fogja elhagyni oldalunkat.

